CRUD Dasar Laravel 5.2 Part 3
17 September 2016 Comments Laravel Framework , Web DevelopmentMahir Koding – Di tutorial sebelumnya kita telah membahas bagaimana proses insert data ke database. Lalu, untuk melihat datanya sudah masuk atau belum kita perlu melihatnya dengan bantuan database administration tool seperti phpmyadmin. Untuk itu, kita akan membuat sebuah halaman untuk menampilkan semua data yang telah diinputkan di tutorial sebelumnya agar terlihat lebih rapi dan tersusun. Tahap ini sering disebut juga sebagai READ yang berarti mengambil dan menampilkan data.
Buat sebuah file lagi di resource/views/siswa/ dengan nama index.blade.php.
<html>
<head>
<title>Sistem Management Siswa Sederhana</title>
</head>
<body>
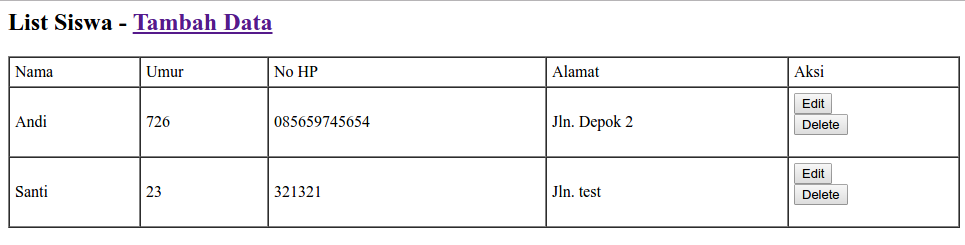
<h2>List Siswa - <a href="{{ url('siswa/create') }}">Tambah Data</a></h2>
<table border="1" cellpadding="5" cellspacing="0" width="50%">
<thead>
<tr>
<td>Nama</td>
<td>Umur</td>
<td>No HP</td>
<td>Alamat</td>
<td>Aksi</td>
</tr>
</thead>
<tbody>
@foreach($data as $siswa)
<tr>
<td>{{ $siswa->nama }}</td>
<td>{{ $siswa->umur }}</td>
<td>{{ $siswa->no_hp }}</td>
<td>{{ $siswa->alamat }}</td>
<td>
<a href="{{ url('siswa/'.$siswa->id.'/edit') }}"><button>Edit</button></a>
{{ Form::open(['method' => 'DELETE','route' => ['siswa.destroy', $siswa->id]]) }}
{{ Form::submit('Delete')}}
{{ Form::close() }}
</td>
</tr>
@endforeach
</tbody>
</table>
</body>
</html>
Lalu, isi juga SiswaController.php menjadi seperti berikut :
public function index()
{
$data=Siswa::all();
return view('siswa.index',compact('data'));
}

Daftar Isi :

