AngularJS : Service HTTP
24 April 2017 Comments AngularJSMahir Koding – AngularJS juga mempunyai sebuah fitur yang bisa kamu gunakan untuk menangani ajax request. Disini, kamu bisa menconsume web API yang mereturn JSON. Angular $http sendiri support untuk berbagai http method yang umumnya digunakan dalam REST API seperti get, post, put, patch, delete, dll. Sebagai bahan percobaan, saya akan mencoba mengambil data dummy dari :
POSTS (article)
- GET : https://jsonplaceholder.typicode.com/posts/
- GET : https://jsonplaceholder.typicode.com/posts/[id]
COMMENTS
Basic Syntax :
$http.get('/someUrl', config).then(successCallback, errorCallback);
$http.post('/someUrl', data, config).then(successCallback, errorCallback);
Contoh di bawah ini akan saya gabungkan dengan konsep service yang telah kita pelajari sebelumnya.
View index.html :
<style type="text/css">
.posts{
padding: 10px;
border: 1px solid #000;
margin-bottom: 10px;
width: 400px;
}
</style>
<body ng-app="myApp">
<div ng-include="'menu.html'"></div>
<ng-view></ng-view>
</body>
Di dalam index, saya membuat 1 div untuk menu.html yang diinclude dengan directive ng-incude.
Lalu, siapkan juga sebuah directive ng-view sebagai “wadah” bagi view yang akan dirender ketika routing bekerja.
Config routes :
var app = angular.module("myApp", ['ngRoute']);
app.config(function($routeProvider, $locationProvider){
$locationProvider.hashPrefix('');
$routeProvider
.when("/", {
template : "<h1>Welcome to Simple App"
})
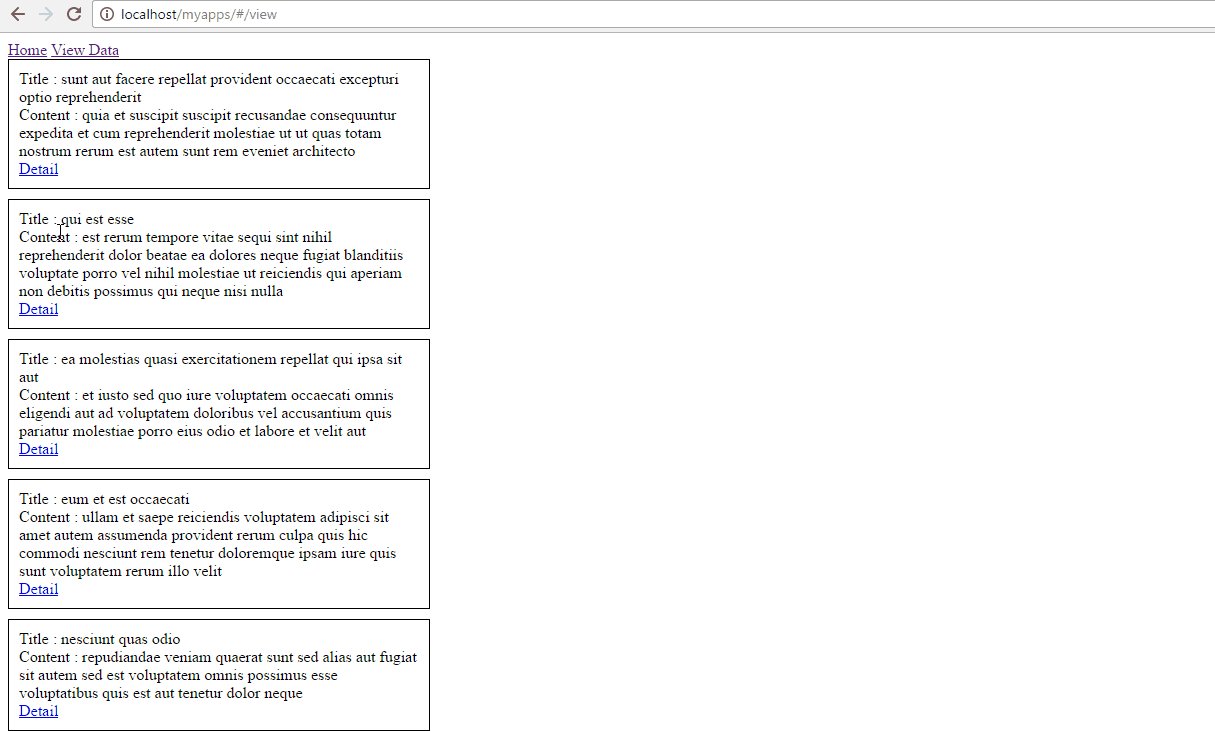
.when("/view",{
templateUrl : "posts/view.html",
controller : "postCtrl"
})
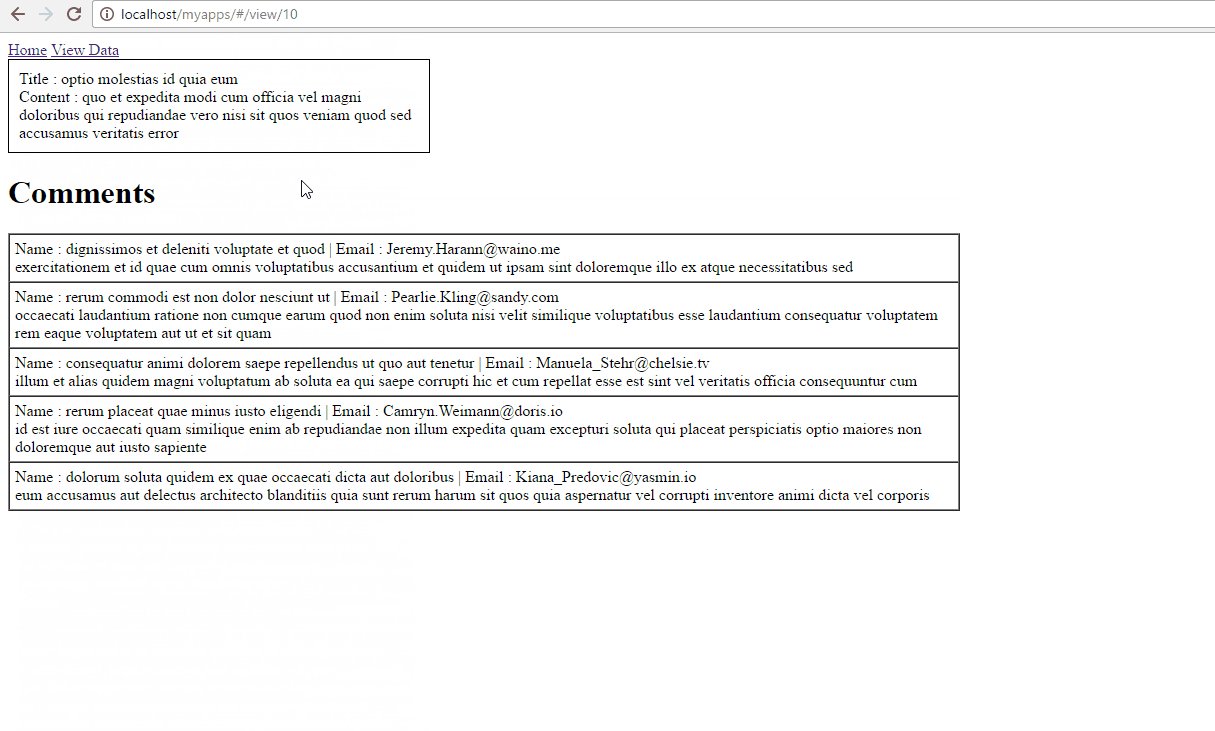
.when("/view/:postID", {
templateUrl : "posts/detail.html",
controller : "postDetailCtrl"
})
})
Untuk routingnya saya menyediakan 3 link yaitu link home, view all posts dan view detail post.
Services dan controller :
app.service("PostService", function($http){
this.loadAll = function(){
return $http.get("https://jsonplaceholder.typicode.com/posts");
}
this.loadDetail = function(postID){
return $http.get("https://jsonplaceholder.typicode.com/posts/"+postID);
}
this.loadComment = function(postID){
return $http.get("https://jsonplaceholder.typicode.com/posts/"+postID+"/comments");
}
})
app.controller("postCtrl", function($scope, PostService){
PostService.loadAll().then(function(response){
$scope.posts = response.data;
})
})
app.controller("postDetailCtrl", function($scope, PostService, $routeParams){
PostService.loadDetail($routeParams.postID)
.then(function(response){
$scope.post = response.data;
});
PostService.loadComment($routeParams.postID)
.then(function(response){
$scope.comments = response.data;
})
})
Nah, bagian ini adalah bagian yang paling penting. Supaya rapi, saya membuat sebuah services yang akan mengurus flow program untuk posts section. Service ini akan diinject ke postCtrl (view all posts) dan ke postDetailCtrl (view post detail).
Masing-masing controller akan berjalan otomatis ketika url telah di load oleh ng-routers.
View menu.html :
<a href="#/">Home</a> <a href="#view">View Data</a>
View view.html :
<div class="posts" ng-repeat="post in posts">
Title : {{ post.title }}<br>
Content : {{ post.body }}<br>
<a href="#view/{{ post.id }}">Detail</a>
</div>
View detail.html :
<div class="posts">
Title : {{ post.title }}<br>
Content : {{ post.body }}
</div>
<h1>Comments</h1>
<table width="50%" border="1" cellspacing="0" cellpadding="5">
<tr ng-repeat="comment in comments">
<td>
Name : {{ comment.name }} | Email : {{ comment.email }}
<br>
{{ comment.body }}
<br>
</td>
</tr>
</table>
Untuk method-method lain penggunaannya lebih kurang sama seperti jquery ajax, jika menggunakan method POST, jangan lupa untuk mengirim datanya juga. Sintaksnya juga kurang lebih sama.
Dokumentasi lengkap tentang HTTP Service : https://docs.angularjs.org/api/ng/service/$http

Jika ada pertanyaan yang kurang jelas silahkan berkomentar di bawah. Atau, jika ingin request tutorial juga dapat ke halaman ini. Dukung terus Mahir Koding agar dapat selalu mengupdate artikel dengan share dan like artikel ini. Terima Kasih.

