AngularJS : Filter
24 April 2017 Comments AngularJSMahir Koding – Filters di AngularJS digunakan untuk memformat data ke output yang kita inginkan seperti currency, date, dan lain-lain. Beberapa filters yang sering digunakan di AngularJS :
- lowercase – membuat string menjadi huruf kecil
- uppercase – membuat string menjadi huruf capital
- orderBy – mengurutkan data (kasih tanda – jika ingin mengurutkan descending)
- filter – menfilter data yang tampil
- limitTo – limit array/string yang tampil berdasarkan jumlah karakter/elemennya.
- currency – mengganti format angka menjadi mata uang
- json – memformat output dalam bentuk json
- date – memformat output dalam bentuk tanggal
- dan lainnya – https://docs.angularjs.org/api/ng/filter
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="js/angular.min.js"></script>
</head>
<body ng-app="myApps">
<div ng-controller="digimonController">
<input type="text" ng-model="keyword">
<ul>
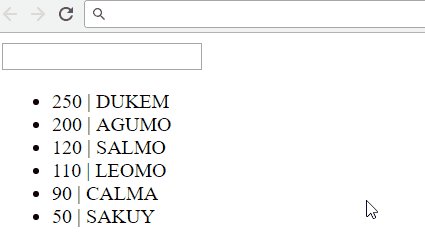
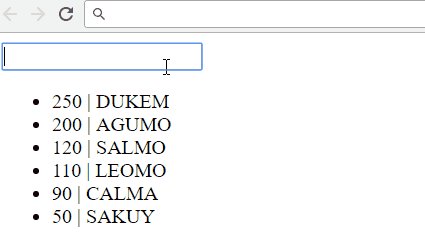
<li ng-repeat="digi in digimons | filter:keyword | orderBy : '-attack'">
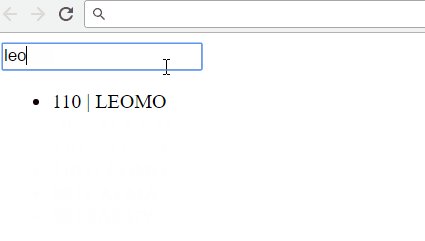
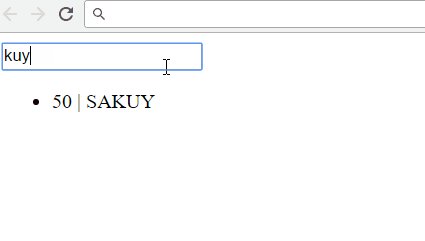
{{ digi.attack }} | {{ digi.name | uppercase | limitTo:5 }}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
var app = angular.module("myApps", []);
app.controller("digimonController", function($scope){
$scope.digimons = [
{name:"Agumon", attack:200},
{name:"Dukemon", attack:250},
{name:"Leomon", attack:110},
{name:"Calmaron", attack:90},
{name:"Sakuyamon", attack:50},
{name:"Salmon", attack:120},
];
})
</script>
</html>
Directive ng-repeat digunakan untuk membuat perulangan di AngularJS. Aturan penggunaannya mirip seperti foreach di beberapa Bahasa pemrograman lainnya.
Filter “filter” akan membuat data yang ditampilkan hanyalah data yang memenuhi kriteria yang telah kita ketikkan di dalam inputan keyword.
Sedangkan filter “orderBy” akan membuat data yang tambil berurutan. Secara default, data akan diurutkan ascending. Jika ingin mengurutkan descending, maka tinggal menambahkan tanda – di depan argument.

Untuk penggunaan ng-repeat, kita juga akan mengenal beberapa variable, diantaranya :
- $index – Untuk mengetahui index element yang aktif
- $first – Sebuah variabel boolean yang menandakan index pertama atau bukan.
- $middle – Sebuah variabel boolean yang menandakan bukan index pertama dan bukan index terakhir.
- $last – Sebuah variabel boolean yang menandakan index terakhir atau bukan.
- $odd – Sebuah variabel boolean yang menandakan index ganjil
- $even – Sebuah boolean yang menandakan index genap
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/angular.min.js"></script>
<title>Tutorial - AngularJS</title>
</head>
<body ng-app="myApp" ng-controller="foodController">
<div ng-repeat="food in foods">
<p ng-show="$odd" style="background-color: yellow">
<span>{{ food.foodName }}</span>
<span>{{ food.price | currency }}</span>
<span>{{ food.expiredDate | date }}</span>
</p>
<p ng-show="$even" style="background-color: green">
<span>{{ food.foodName }}</span>
<span>{{ food.price | currency }}</span>
<span>{{ food.expiredDate | date }}</span>
</p>
</div>
</body>
<script type="text/javascript">
var app = angular.module("myApp", []);
app.controller("foodController", function($scope){
$scope.foods = [
{foodName : "Oreo Blue", price : 20, expiredDate : new Date(2018,5,12)},
{foodName : "Oishi Pillows", price : 30, expiredDate : new Date(2017,10,11)},
{foodName : "Biskuat", price : 15, expiredDate : new Date(2019,2,22)},
{foodName : "Marine", price : 11, expiredDate : new Date(2020,4,19)},
{foodName : "Tango", price : 12, expiredDate : new Date(2019,8,2)}
]
})
</script>
</html>
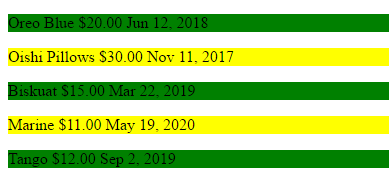
Paragraph kuning akan muncul kalau data yang muncul adalah data dengan index ganjil. Sedangkan yang hijau adalah data dengan index genap.
NB : Index data dimulai dari 0.

Jika ada pertanyaan yang kurang jelas silahkan berkomentar di bawah. Atau, jika ingin request tutorial juga dapat ke halaman ini. Dukung terus Mahir Koding agar dapat selalu mengupdate artikel dengan share dan like artikel ini. Terima Kasih.

